2010.02.13.
Webfejlesztőknek: Böngésző tesztek.
Aki web programozó annak fontos tudnia, hogy jól működik-e az oldala mindenféle böngészőben, mindenféle képernyőfelbontás/színmélység kombó alatt, nem csúszott-e szét valahol. A browsershots.org nekik lett kitalálva.

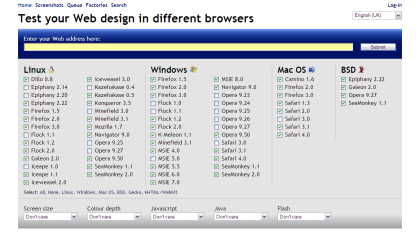
Itt megnézhetjük az oldalunkat majdnem az összes létező böngésző alatt mindenféle beállítási lehetőségekkel: operációs rendszer, böngészőtípus, felbontás, színmélység, javascript/java/flash engedléyezés szerint tesztelhetjük le az oldalunk kinézetét.
Ha nem vagyunk megelégedve az alapbeállítással, akkor először jelöljük ki, hogy milyen platformokon és böngészőkön akarunk tesztelni. Ezután írjuk be a tesztelendő oldal URL-jét, majd "Submit".
Ekkor kapunk egy ehhez hasonló linket: http://browsershots.org/http://index.hu/index.html
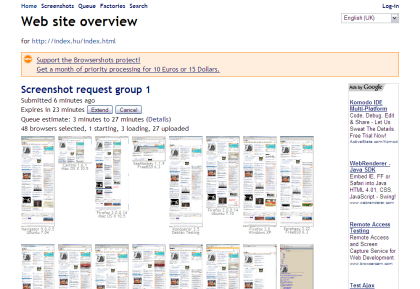
Az első pillanatban ezen még nem láttunk semmit, csak annyit, hogy az x darab böngészőteszthez (alapjáraton 48) mennyi idő szükséges, míg megkapjuk a screenshotokat. Miközben tart a folyamat, frissíthetjük az oldalt (a kapott linket), így folyamatosan láthatjuk, hogy hol tart a procedúra, és meg is nézhetjük azt, amelyik már elkészült. Ha később akarjuk megnézni az eredményt, akkor egyszerűen le is tölthetjük az oldalról egy .zip fájlba csomagolva az összes elkészült screenshotot. Az oldal 30 percig tartja meg az eredményeket, de ezt egy gombnyomással meghosszabbíthatjuk.
Íme amikor már kész a feldolgozás:

Szólj hozzá!
Címkék: teszt weboldal web internet böngésző numlock screenshot holmes képernyőkép előnézet cross browser
A bejegyzés trackback címe:
Kommentek:
A hozzászólások a vonatkozó jogszabályok értelmében felhasználói tartalomnak minősülnek, értük a szolgáltatás technikai üzemeltetője semmilyen felelősséget nem vállal, azokat nem ellenőrzi. Kifogás esetén forduljon a blog szerkesztőjéhez. Részletek a Felhasználási feltételekben és az adatvédelmi tájékoztatóban.







![MOGI Robi, a magyar robotkutya [Programajánló]](https://m.blog.hu/nu/numlockholmes/image/.external/.thumbs/ca96d162d27c2b81aa76a00e5545c905_669ba6b3c379af695492e9efd7630b86.jpg)

