2010.08.23.
Mire képes a Javascript? Lenyűgöző effektek.
A JavaScript ma minden bizonnyal reneszánszát éli, kezd felnőni a feladataihoz, köszönhető ez a hozzáférhetőségre egyre nagyobb figyelmet helyező fejlesztőknek. A JavaScript nyelv eredeti nevén LiveScript volt, mivel kliensoldalon fut le. A nyelv szintaxisa az 1998-99 körüli szabványosításának köszönhetően közelebb került a Java programozási nyelvéhez, innét az új neve. Nézzük csak mire is képes ez a szkriptnyelv, mik azok amit nem látunk minden nap egy weboldalon és nem is gondolnánk, hogy az effekt Javascripttel készült:
- Canopy: Fraktál-közelítő

A Canopy-nak nevezett kreálmány egy Javascript alapokon nyugvó effekt. Egy fraktál-szerű fában száguldhatunk. Az egérgomb nyomvatartásával gyorsítunk. - Labda medence

Akár böngésző sebességtesztként is funkcionálhat: Az egérgomb nyomvatartásával termelhetünk kis labdákat. - Csillagközi száguldás

Az egér mozgatásával válhatunk irányt. A Windows 95-98 egyik képernyőkímélőjének egy kicsit továbbfejlesztett változata. - Lebegő kockák

Az egér mozgatásával szemlélhetünk meg minden oldalról egy 3D-s kockákból kirakott káoszt. - 3D Modell megjelenítő

Javascript és HTML5 alapokon nyugvó modell nézegető. - Gömb - káosz

300 labdából összeálló alakzatokat tekinthetünk meg minden irányból az egerünk mozgatásával. Szerintem ez a legszebb effekt. - Narancssárga alagút

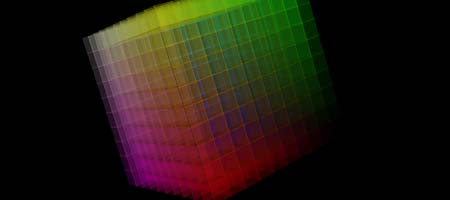
Hmmm. Igen. - Színes kocka

Az RGB színtér 3d kockára vetítve. Mozgathatjuk is. - Kaleidoszkóp

Ez is Javascript. Szép.
Szólj hozzá!
Címkék: javascript válogatás effect numlock holmes különleges lenyűgöző egyedi kliens oldal szerveroldal livescript
A bejegyzés trackback címe:
Kommentek:
A hozzászólások a vonatkozó jogszabályok értelmében felhasználói tartalomnak minősülnek, értük a szolgáltatás technikai üzemeltetője semmilyen felelősséget nem vállal, azokat nem ellenőrzi. Kifogás esetén forduljon a blog szerkesztőjéhez. Részletek a Felhasználási feltételekben és az adatvédelmi tájékoztatóban.